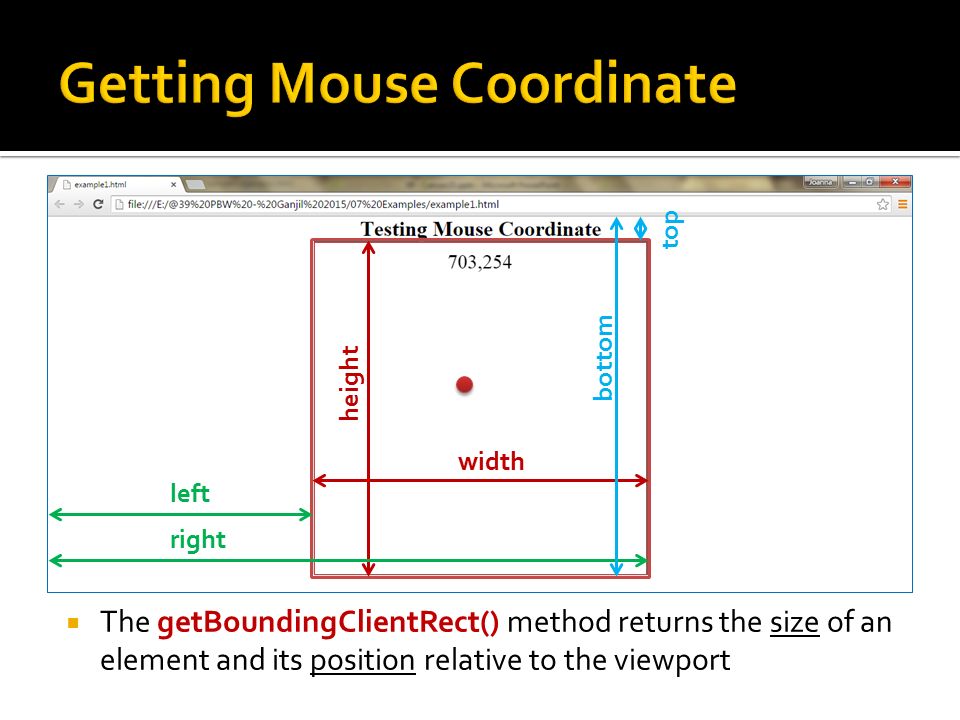
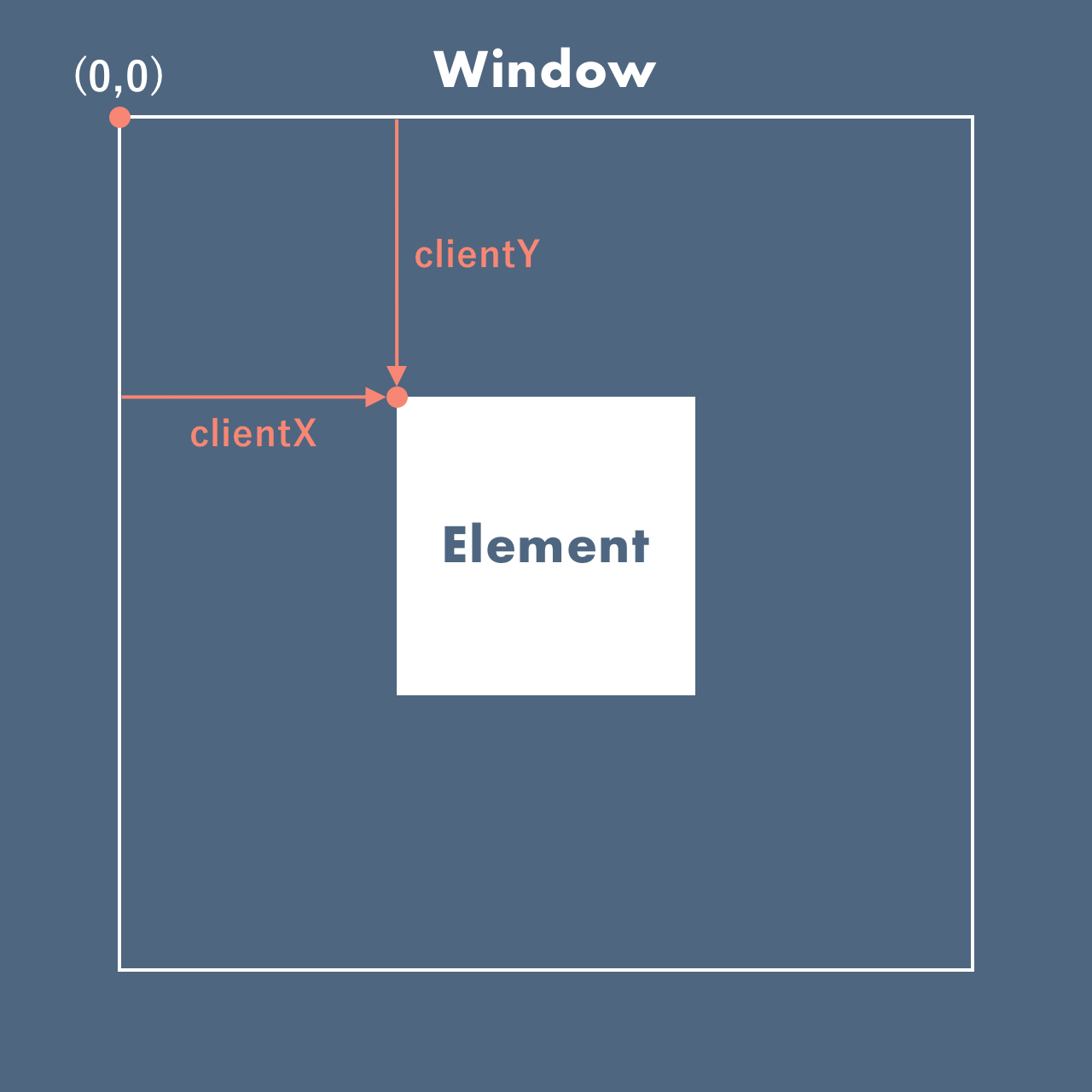
Translating Viewport Coordinates Into Element-Local Coordinates Using . getBoundingClientRect() - YouTube

Error occurred when going backwards (getBoundingClientRect) · Discussion #434 · jeffreylanters/react-unity-webgl · GitHub

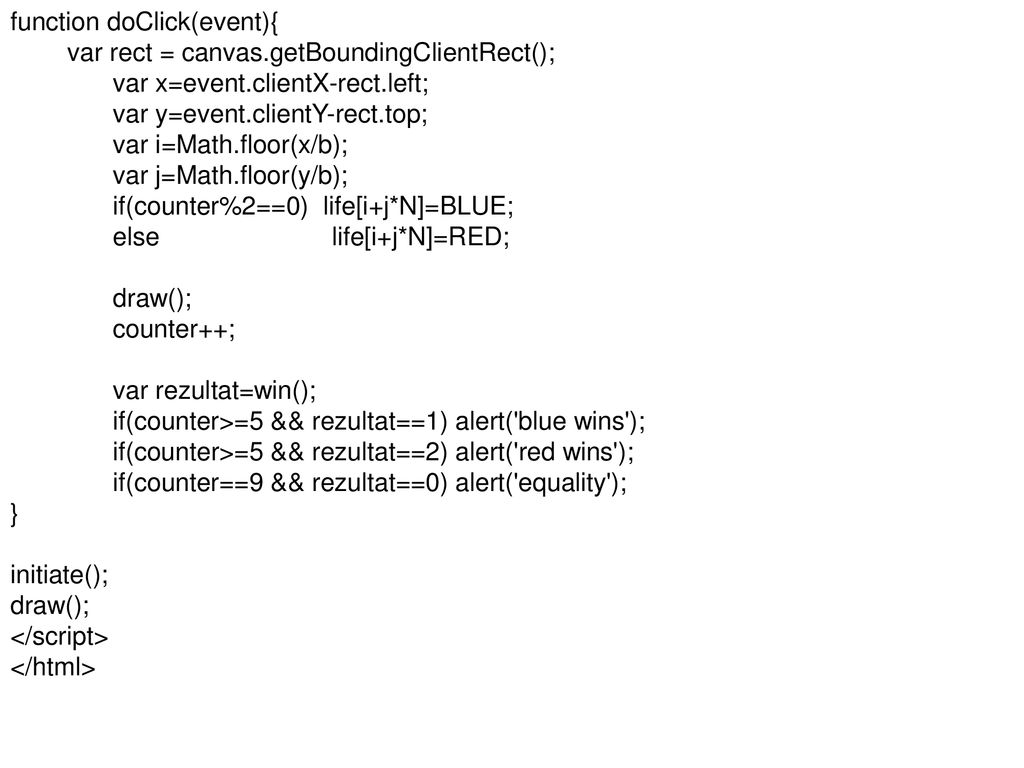
DOCTYPE HTML> <canvas id="canvas" width="500px" height="500px"></canvas> <script> var c = document.getElementById("canvas").getContext("2d"); document.getElementById("canvas").addEventListener("click", - ppt download